Problema
Existe una serie de problemas muy comunes de seguridad de Javascript que son una amenaza frecuente en nuestras web.
Si quieres puedes defirnir esos estandares y revisarlos continuamente, mantenerlos actualizados y estar pendiente del cambio en la tecnología y por supuesto revisión del codigo.
O bien, verificarlos de forma automatizada.
Solución
Una forma de introducir revisiones de seguridad es automatizarla (por supuesto). Y una herramietna que nos permite hacer esto es Snyk CLI: usando el plan gratuito.
Aquí podeis ver una lista de vulnerabilidades con NPM.
Veamos como
Crea una aplicación de React y cambia este codigo en App.js
import logo from './logo.svg'
import './App.css'
function App () {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />{' '}
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<div
dangerouslySetInnerHTML={{ __html: '<p>This is a bad idea</p>' }}
/>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="xyz2"
>
Learn React
</a>
</header>
</div>
)
}
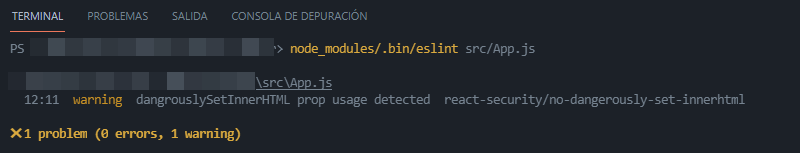
export default AppY obtenemos el siguiente resultado:

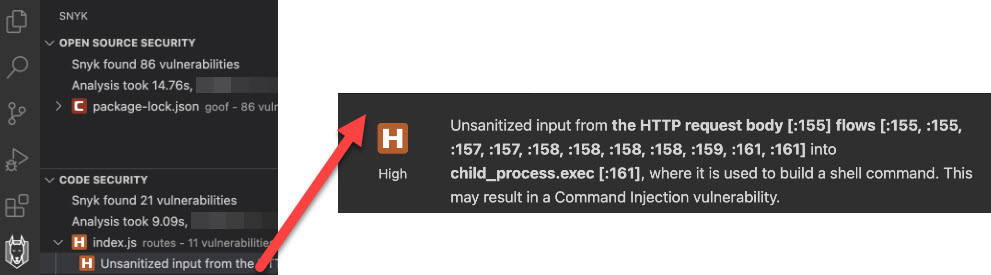
Esta herramienta tambien esta disponible para Visual Studio. U otras como SonarQube (SAST).