Lo primero, como he puesto hace muy poco un plugin para ver como se ve el codigo, pensé que mejor manera de estrenarlo.
Y me dije, algo que sea llamativo: Azure Maps, como esta haciendo calor y por casualidad vi el API del tiempo, sume 2+2 y demo rapidita para que se vea lo fácil que es Azure Maps y lo aun más sencillo hacer algo rápidamente.
Manos a la obra.
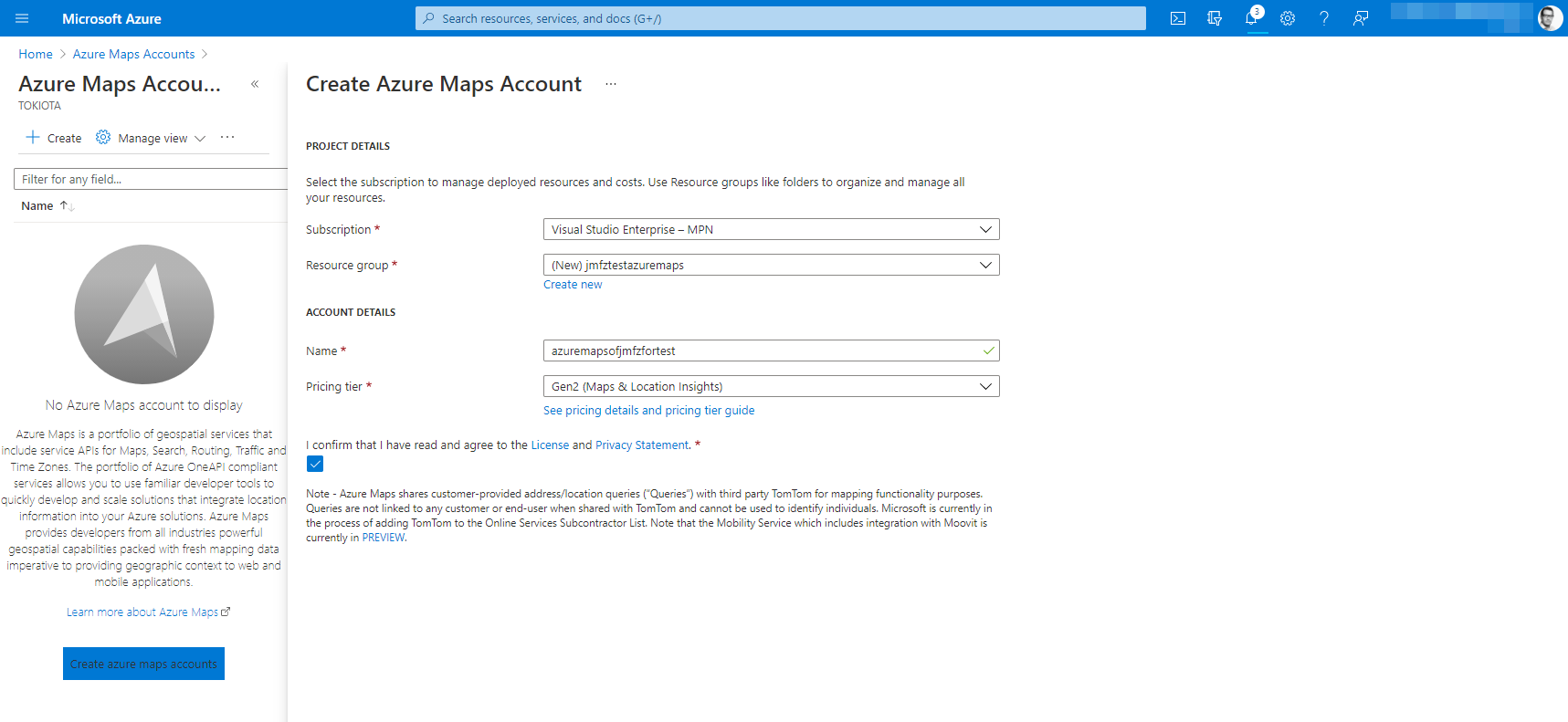
Crea un recurso de Azure Maps:

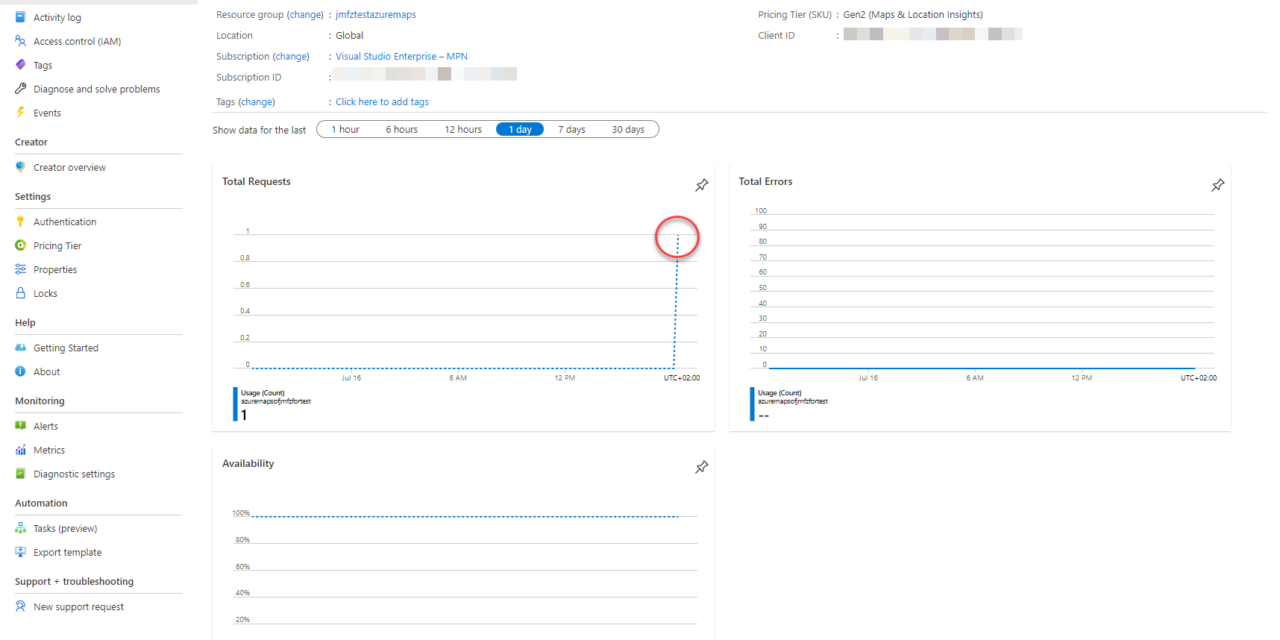
Vamos a el API del tiempo de Azure Maps y vemos que podemos hacer.
Para la demo voy a predecir el tiempo y solo te quedaría leer el JSON para crear una alerta cuando las condiciones sean complicadas, por ejemplo, pasar de un numero de grados.
Como el trabajo es via REST API, necesitaremos varias cosas:
- La ubicación del evento.
- La duración (relativa al tipo de pronostico).
- La subscription key
Por tanto solo nos queda consumir el API para ver la predicción:
Ejemplo de Consumo del API
private static void Main(string[] args)
{
var k = "Shared Key Authentication >> Pimary Key";
var latitude = "37.8847";
var longitude = "-4.77915";
var url = $"https://atlas.microsoft.com/weather/forecast/daily/json?
api-version=1.0&query={latitude},{longitude}&duration=5
&subscription-key={k}";
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
using (var response = (HttpWebResponse)request.GetResponse())
using (var stream = response.GetResponseStream())
using (var reader = new StreamReader(stream))
{
var json = reader.ReadToEnd();
Console.WriteLine(json);
}
Console.WriteLine("Press a key to exit");
Console.ReadKey();
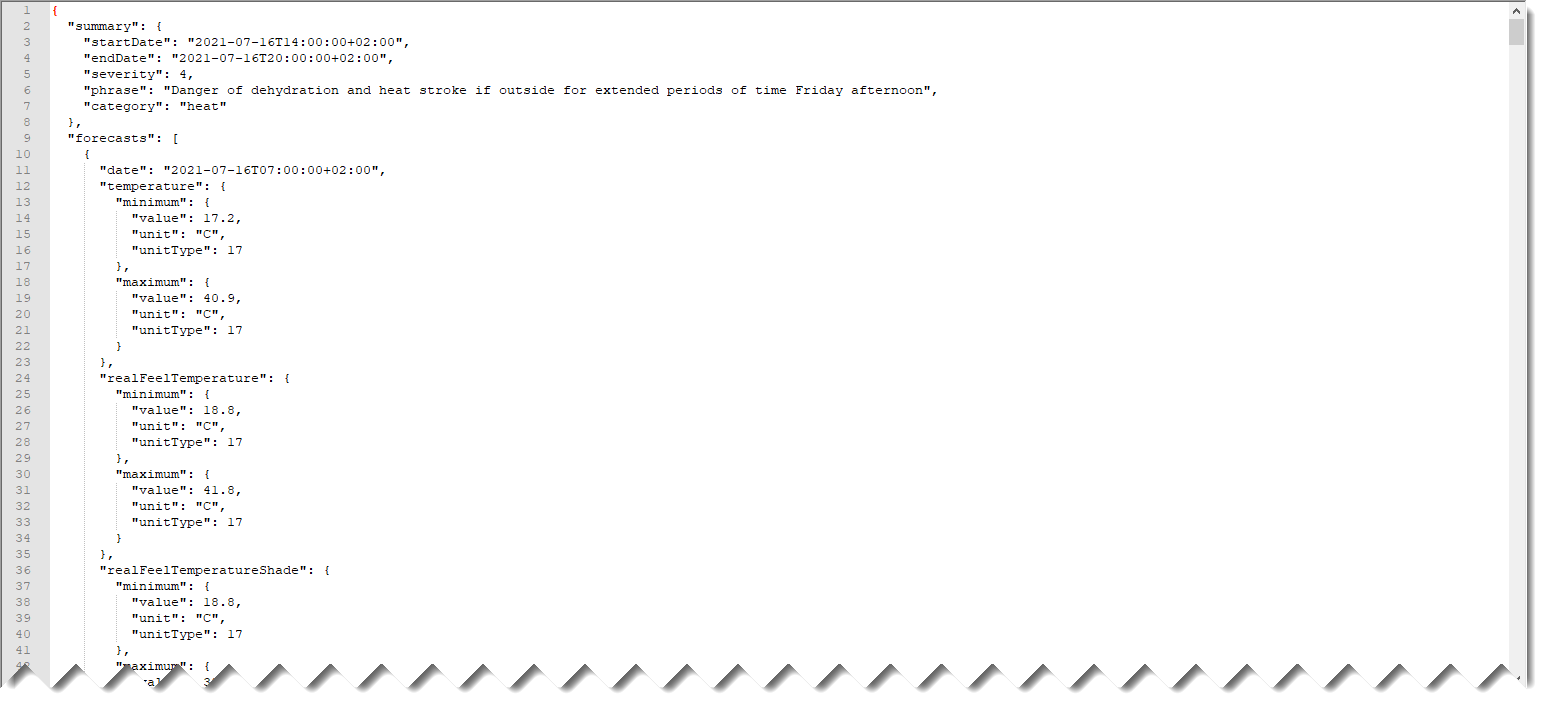
}Y produciendo una salida de un JSON muy grande con la información solicitada:

Y con ese JSON ya puedes procesarlo para generar un alerta si sobrepasa X temperatura.
Conclusión, es muy sencillo obtener información meteorologica de un API de Azure Maps y el plugin funciona correctamente ![]() , ¡prueba superada!
, ¡prueba superada!
¡Feliz Verano!.