Como ya había anunciado, desde hace poco soy embajador de Auth0, una herramienta que nos proporciona autenticación y autorización en nuestras aplicaciones.
En menos de 5 minutos (bajandote los ejemplos) podrás tener un proyecto simple y sencillo que podrás extrapolar (con algo de trabajo por tu parte) a un proytecto.
Requerimienmtos:
- Cuenta de Auth0.
- VSCode o Visual Studio 2022.
- Conocimientos de React y C#.
Manos a la obra:
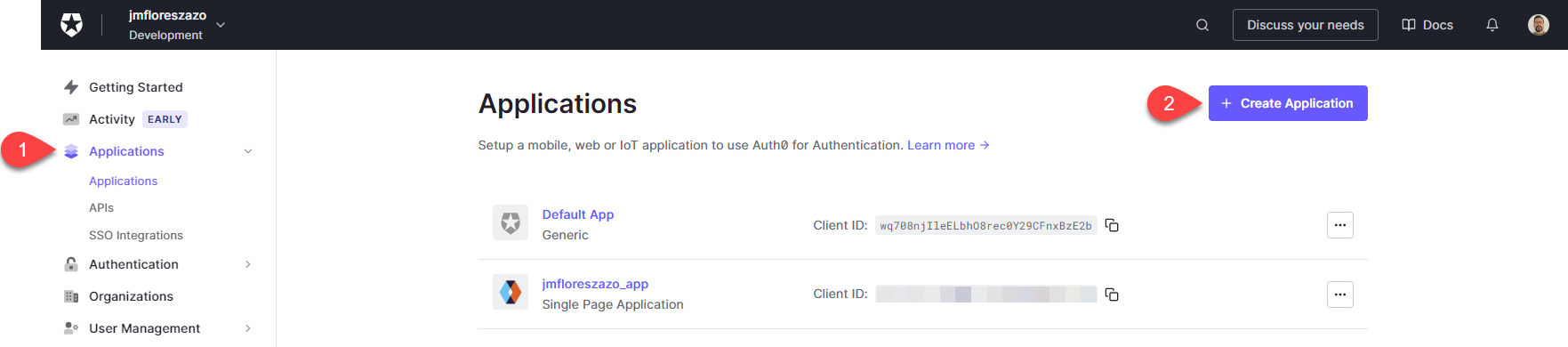
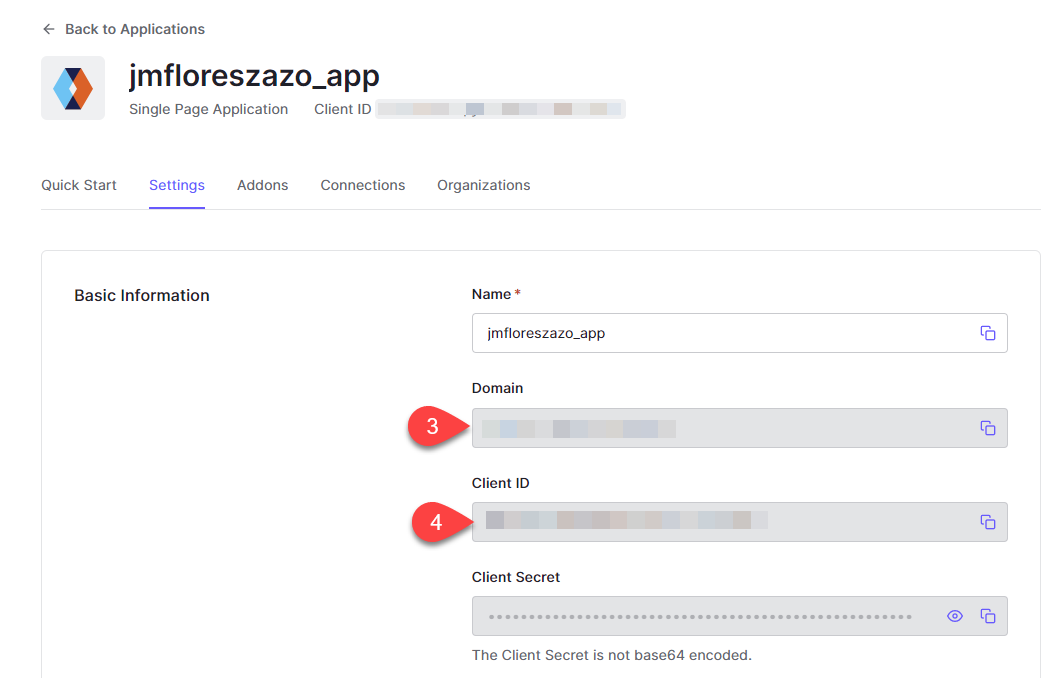
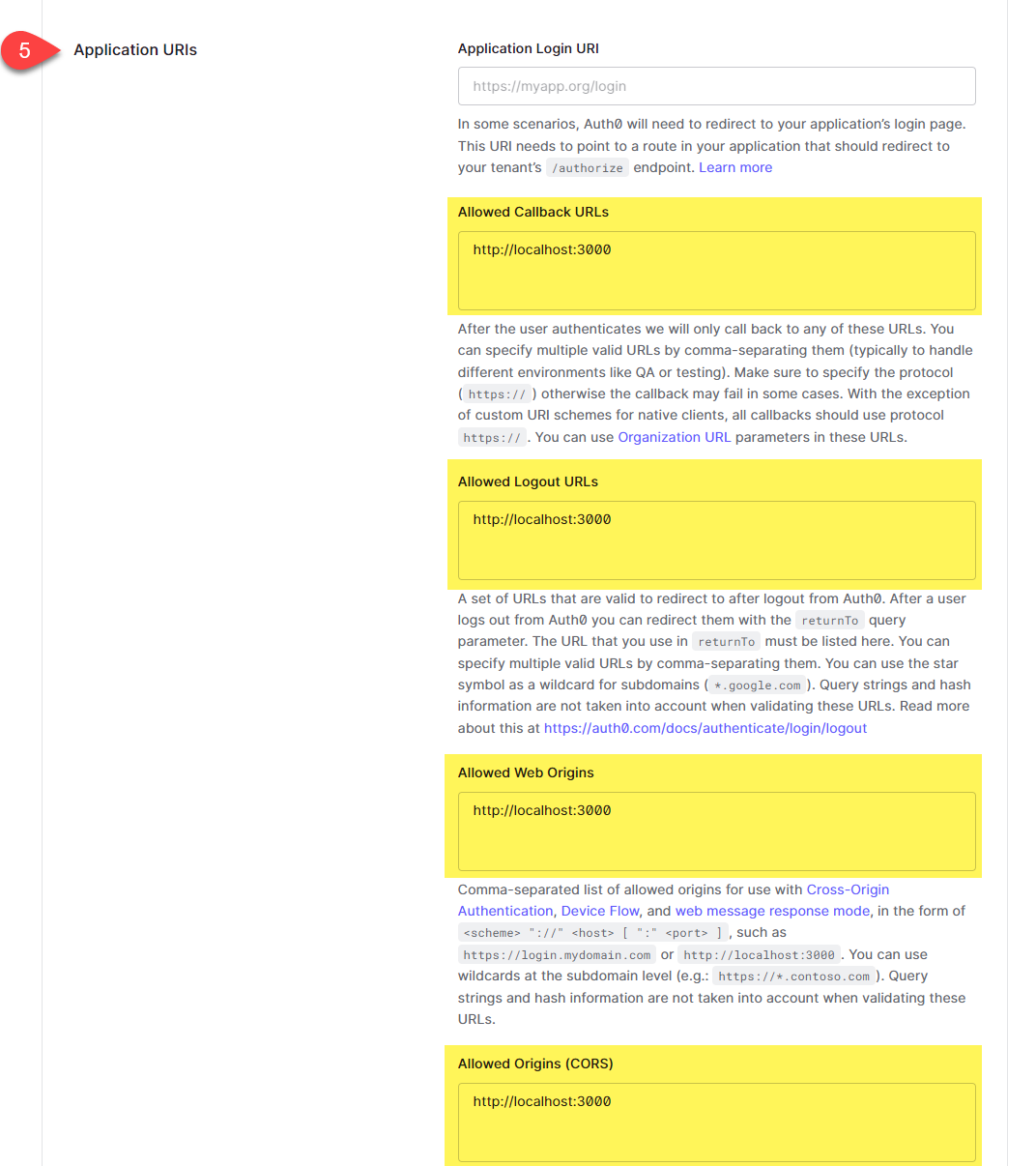
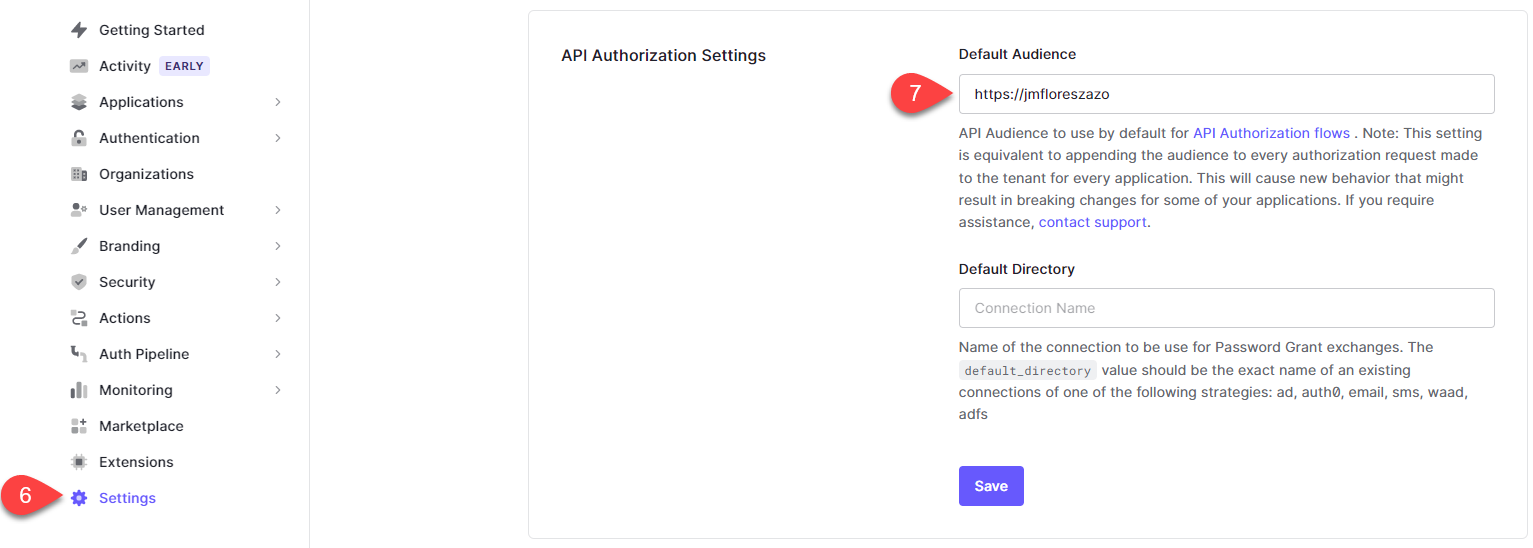
Lo primero es crear una aplicación en Auth0, con esto simples pasos podrás hacerlo:




Ahora vamos a realizar un poco de magia gracias a una de las ayudas más chula que he podido ver en una herramienta para crearte un scafolding de un proyecto.
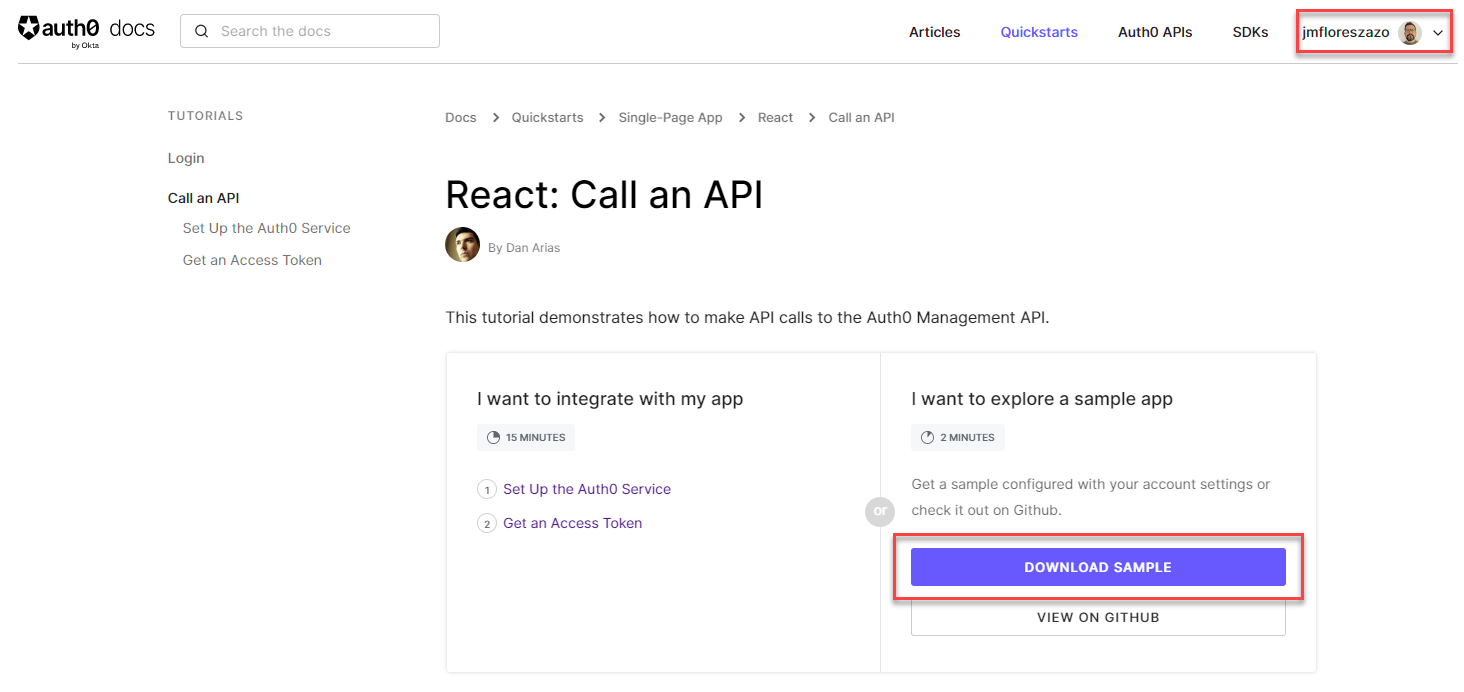
Entra en este enlace React: Call API pero logeado en tu cuenta de Auth0.

Continua revisando este ejemplo en la web de Auth0 y verás que te a puesto el ejemplo con tu aplicación. Vamos que nos lo han puesto tan fácil que con copiar y pegar ya lo tienes. O bien descargas todo y ejecutas el proyecto listo para funcionar.
No voy a entrar a contar lo que ya esta muy bien contado en ese ejemplo que os he puesto.
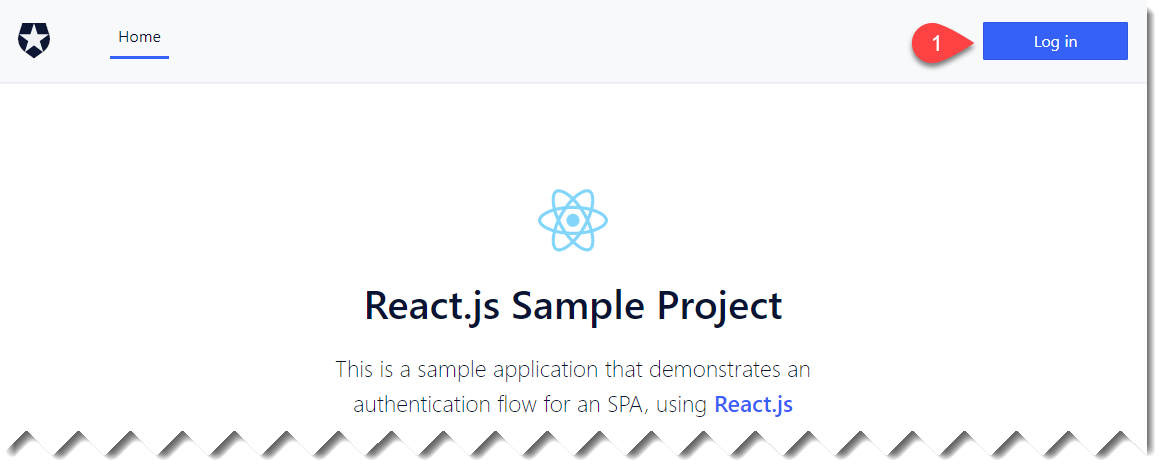
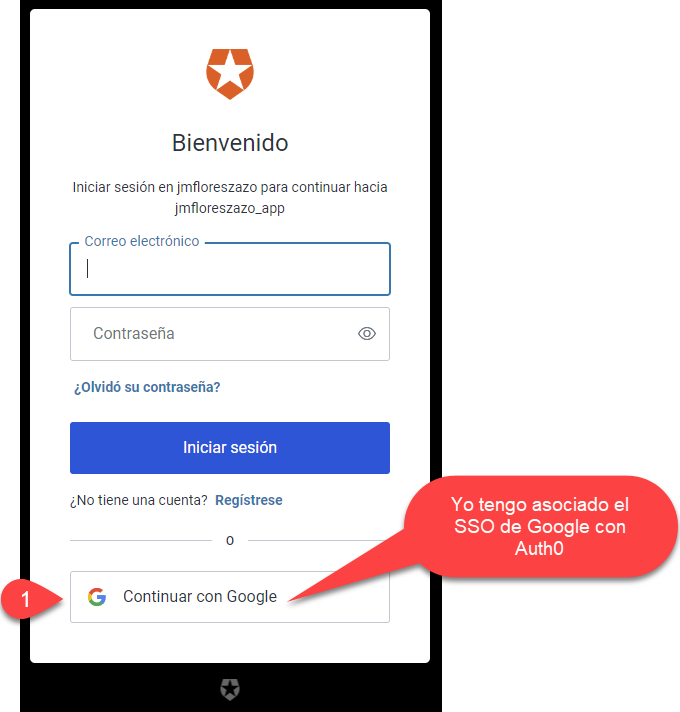
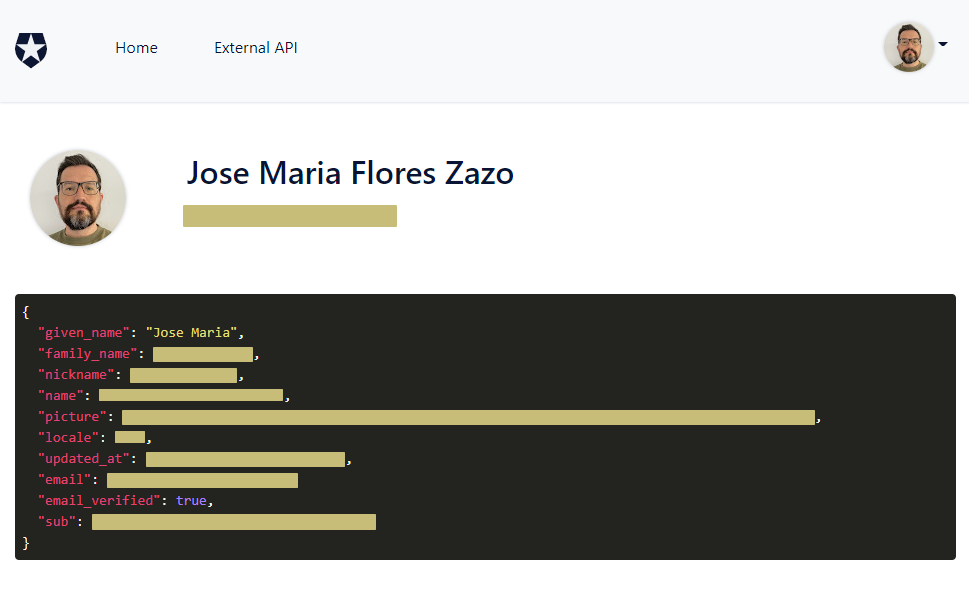
Lo que necesito una vez realiceis el login es el JWT:



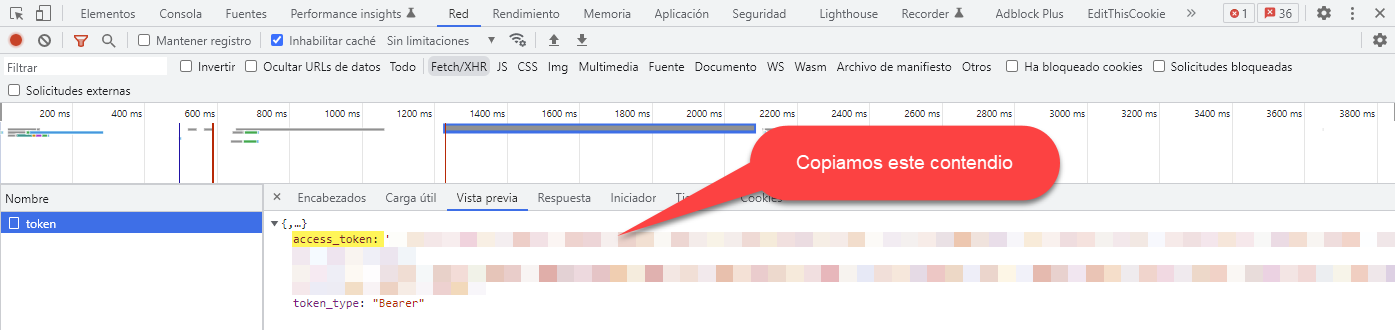
Entramos en depuracion y nos copiamos el jwt token, así de sencillo.

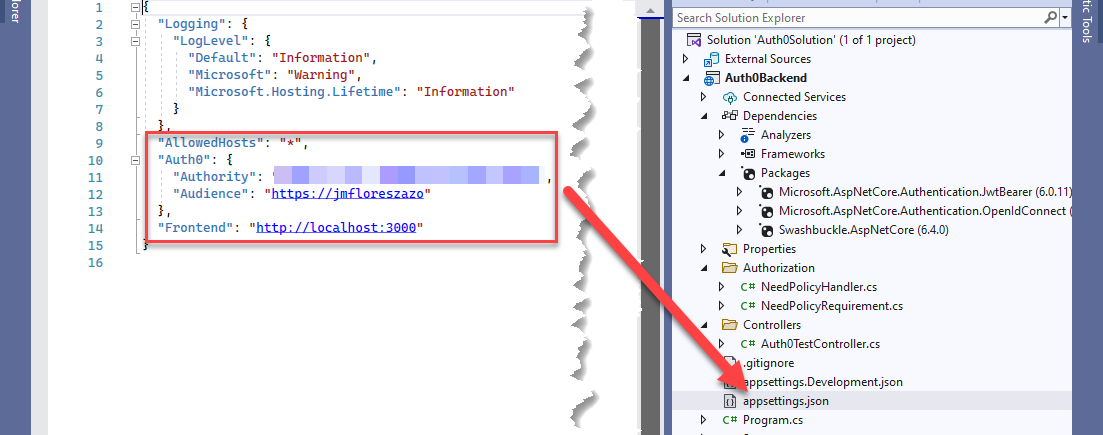
En el ejemplo de .NET solo tienes que buscar el appsetting.json y cambiar los valores de conexión, que son los mismos que te han generado de forma tan amable con el ejemplo de Auth0.

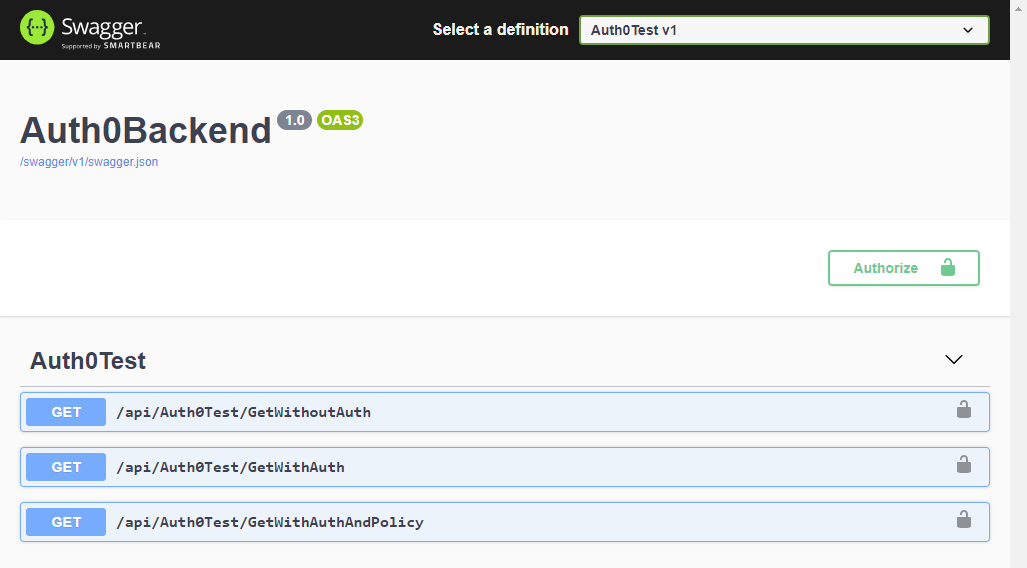
Ejecutas la aplicación y copiar el token:

Como podrás haber visto en esta guia visual, crear una autorización y una autenticación para un proyecto de Back y Front con Auth0 es cuestión de minutos.
Ahora te toca profundizar en el ejemplo que os dejo en GitHub y trastear un poco en Auth0 para por ejemplo:
- añadir un botón desde react que llame el backend de .NET y lanzar el test al endpoint.
- hacer un ejemplo de refresh token.
- asociar tu cuenta de outlook, o github para hacer SSO.
- añadir más escopes o policies.
- intentar hacer un login automático en la aplicaicón contra una validación simple de usuario y contraseña.
- etc.